『Illustrator ABC』のカバーができるまでの経過を記録してみました。今回の記事は作業に役立つテクニックというわけではありませんが、現場でよく起きるケースだと思うので、実例として参考になることもあるかと思います。自著のデザインではこういう迷走のしかたはめったにないです(文字組みとかカラーバリエーションはいつも大量につくりますが、メインが二転三転することはめずらしいです)。
2013.06.24


『Illustrator ABC』の原稿(というかほぼ初稿)ができたのは2月くらいだったので、わたしの頭のなかにあったイメージをそのまま吐き出すと、こんな感じになってたんですよ。写真とかガーリーなコラージュとかはもうやりつくした感があったんで、いまこそべたっとした感じのイラストだろう、って思ってたんですね。原点に戻る感(本来わたしはこういうのが得意です)。

ポエミーなキャッチを載せればうまくおさまるだろうと想定してたら、編集からでてきたのがガチガチにPC書系のキャッチだったんで、これ無理だろ(お互いが主張してうっとおしいし)、ってことで没にしました。わたしが想定してたポエミーなキャッチってどんなかんじか、ってのはそのうちツイッターで画像見せます。
せっかくなので、フライヤー(裏は著書カタログ)のデザインに使ってます。このデザインはピクシブで見れます。
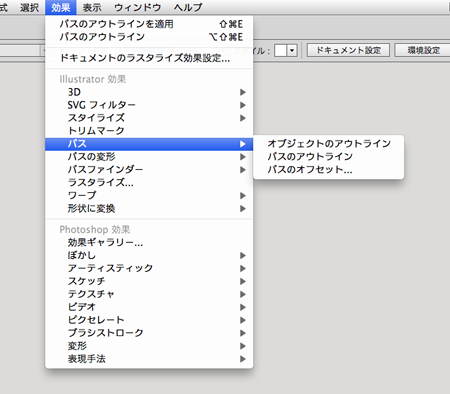
ライブペイントを利用した
特色用の分版作業


アネモネが弱い弱いいわれてたんで、ためしに絵ハガキにつくってた菊のイラストをつっこんでみたら(どーんとしたのがほしい、って編集がいうので)、今度は和風すぎるらしく。じゃあ花やめて魚か虫にしよう、花はもう誰でもやってるからつまんないし、ってことで金魚のイラストを描き起こしたんですが、これも違うらしく。
※自著でなければ、よっぽどのことがない限り、さすがにここまではつきあわないです(クライアントが「なんかイメージと違う〜」って感じでデザイナーをふりまわしてもいいっていう実例にされるとまずいので、念のため!)。

でまあ「王道感を出したい」ってずっと言われてたんで、じゃあ具体的なもの基本的にだめじゃん、タイポグラフィみたいなのしかないじゃん、ってことで、とりあえず文字だけで構成してみる(割と最初の段階から編集が「タイポタイポ」って言ってたのもあって)。カバーではなくって、「表紙」のほうのデザインをそっくり持ってきた感じです。
※表紙のデザインは固まってて、これを動かしたくないってのがあったのと、カバーに透ける紙使ってたのがあって。カバーが透けなければそのへん気にしなくてよかったんですが、カバーとか手をつけるような時期はもう紙変更が効かない時期なんですよね……!。


表紙と同じデザインだと芸がない、ということで、白ベースのデザイン。カバーの紙から表紙が透けて見えるので、文字の位置は完全に同じにするか、完全に違う状態にするかの2択です。

透ける、っていうのを想定して、カバーにストライプを印刷したら、ってのも考えてみた(薄ピンクになっているのは表紙の透けをシミュっている状態です)。このへんぜんぶ没になりましたが。箔押しの予算とっとけば、ロゴを金刷りとかできたんですが。



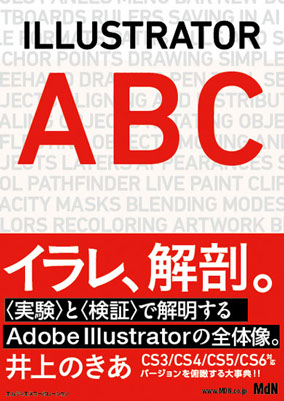
ノベルティの小冊子のほうで、遊び紙に文字総柄みたいなデザインを入れようと思ってたので、それを流用してみた時期です。

文字総柄は古ーい雑誌の表紙で見たことがあって(写真はわたしのスクラップブックより)、いま並べてみると雰囲気ほぼ同じですね。

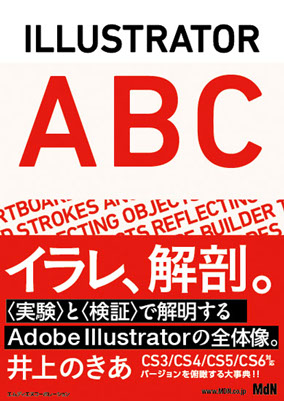
「ABC」を大きくできないかなーといじってるときにでてきたのが、横倒し。右綴じの本だったら、「A」と「B」が表1におさまって、「C」がちょっと見切れてる感じとか、背に「B」がくる感じで横組みで置くこともできたと思うんですが、左綴じでそれやると、どうしても「A」がちゃんと見えなくなってつらい。というわけで、横倒しにして天地使い切る、っていう手を使ってみました。これだと表紙と文字の位置を揃えなくてもよい、ってことで、最終的にこれをきれいにしたものになりました。