
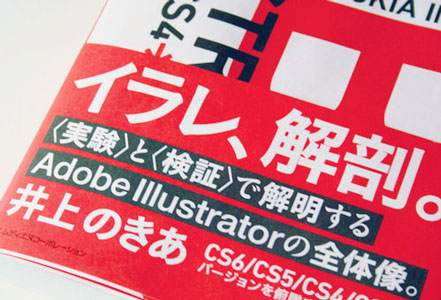
文字がまとまって見えるように組むためのポイントを、『Illustrator ABC』の帯のキャッチコピーを例に解説します。カーニングやトラッキング、フォントサイズやベースラインなどを調整できるメニューがあれば、Illustratorのみならず、ほかのソフトウエアでも応用できるテクニックです。
2013.06.23
記事内に、『Illustrator ABC』の関連ページが記載されています。そちらもご覧いただくと、機能やメニューについての理解が深まります。

帯のキャッチコピーのなかでひときわ目立つ、「イラレ、解剖。」の部分の処理を、順を追って解説します。なにはともあれひとまず文字を入力します。ここではポイント文字を利用しています。この時点ではどうしてもぱらぱらします。

オプティカルカーニングを利用して、ざっくり間隔を調整します。フォントによっては、メトリクスのほうがきれいに調整できたりすることもあるので、両方試してみるとよいです。うっすら見える半透明の文字は、前の工程の文字の位置です。

カタカナのサイズを、大きめに変更します。ひらがなやカタカナは画数が少ないのと、漢字と比べてややこぶりにデザインされていることが多いので、サイズをいじったほうが落ち着くケースが多いです。
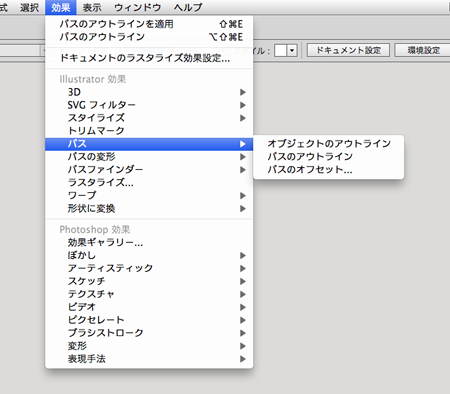
ライブペイントを利用した
特色用の分版作業

さらに「レ」のサイズだけ大きめに変更しています。「レ」はなぜか小さめにデザインされていることが多いんですよね。

トラッキングを利用して、全体的な間隔を少し詰めます。

カーニングを利用して、個別に間隔を調整します。まずは「イ」と「ラ」の間を詰めてみます。「解」と「剖」の間隔に揃える感じで調整しています。
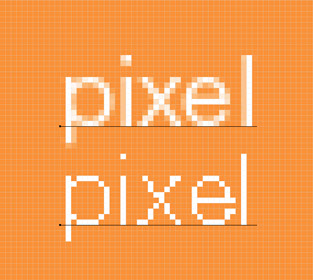
IllustratorをWeb作業に
最適化するためのポイント

ほかの部分もカーニングの数値を変更して、個別に調整します。「、」などは「レ」の下に潜り込ませると、バランスをとりやすいです。このあたりはパズル感覚です。

ベースラインを利用して、上下の位置を微調整します。フォントサイズを部分的に変えると、微妙にベースラインが変わることがあるのと、自分の目で見て、どうしてもずれてみえるときは、積極的にいじったほうがよかったりします。

「レ」のフォントサイズを「イ」と「ラ」より大きくしている関係でこの2文字がやや細いので、それを補完するために「イ」と「ラ」に[線]を設定してやや太らせ、バランスをとっています(微調整なので、画面で見てもあまりわからないかも)。

漢字のほうがやや細身なので、こちらも[線]を利用して太らせています。ただし、カタカナと同じくらいに太くするとつぶれるので、離れて見て、なんとなく同じ密度になったところでストップしています。


こちらは元の状態です。小さめの文字の細さが目立ちます。
[線]を利用して太らせた状態です。[線幅]は文字のサイズによって、バランスを見ながら変えています。あまりにも太めに設定すると、隣の文字とくっついたりするので、その場合は文字の間隔を広げるか、くっつかない程度のところでストップするとよいでしょう。


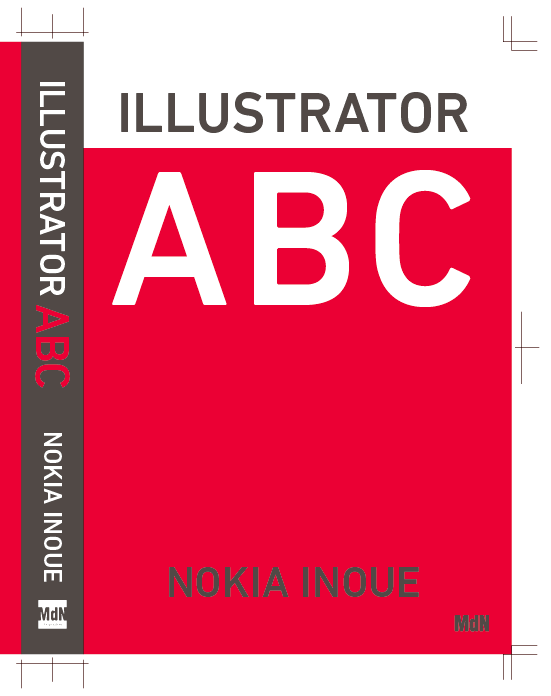
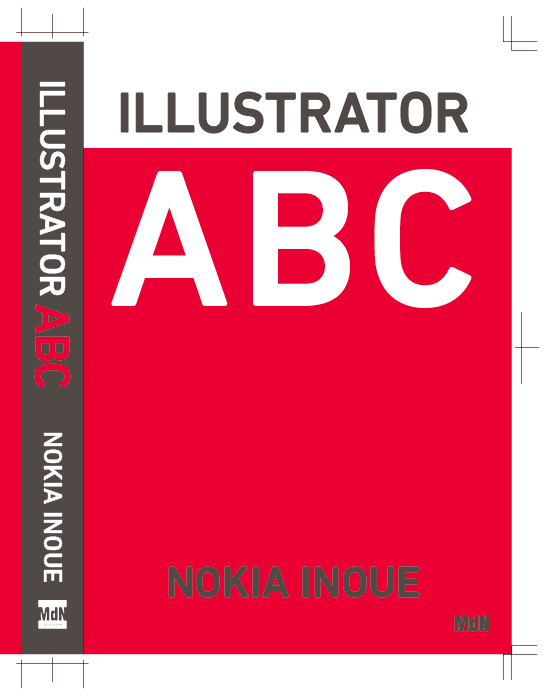
表紙の文字でも[線]で文字を太らせています。こちらは元の状態です。
小さい文字が、大きい文字より黒々と見えないようにバランスを調整します。最初、「ILLUSTRATOR」と「NOKIA INOUE」を同じ線幅に設定してたんですが(「NOKIA INOUE」は文字サイズが小さいぶん、細身になっているという読みがあって)、色校を見たら「NOKIA INOUE」が強かったので、細めに変更して差し替えています。


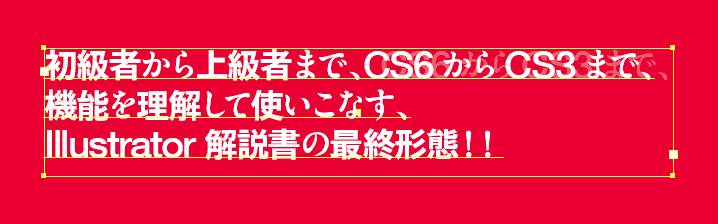
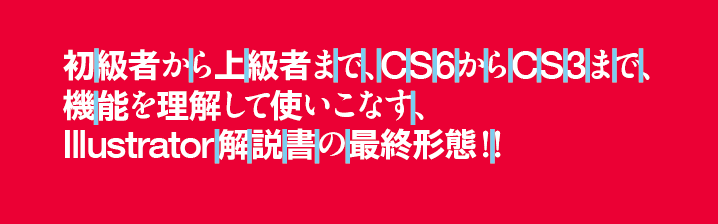
表4側の帯のキャッチコピーの処理を、順を追って解説します。こちらは、エリア内文字を利用して入力しています。一部の文字は、この段階ではあふれています。

オプティカルカーニングを利用して、とりあえずざっくり詰めます。

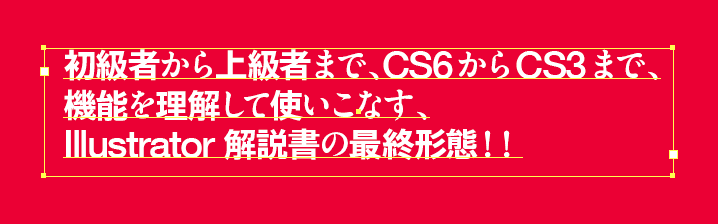
トラッキングをきつめに設定して、ぎゅっと詰めると、あふれていた文字がテキストエリア内におさまりました。

文字組みアキ量を[約物半角]に変更しました。とはいっても、「、」のスペーシングが半角になるだけなので、ここではあまり恩恵がなかったですね。。。

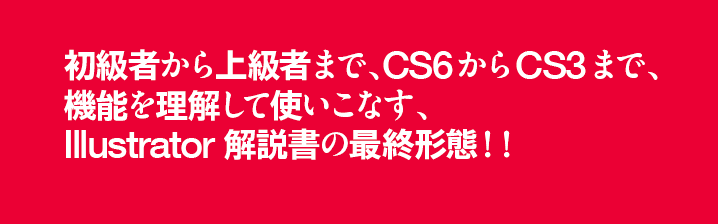
このテキストエリアの横幅は、表4と同じ幅で作成しています。そのため、最終的に左右に余裕を持たせなければなりません。あとあと詰め方にも影響してくるので、今のうちにインデントを利用して、左右に隙間をつくっておきます。


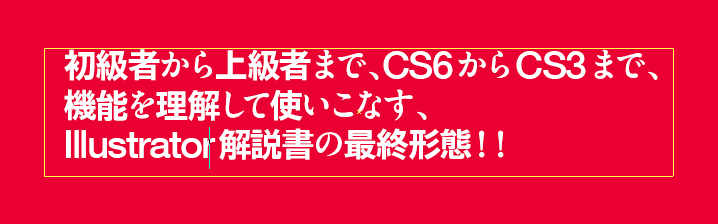
ざっとみて、まず気になるのが、欧文と日本語の隙間です。たとえば、「Illustrator」と「解説書」の間が半角程度あいています。同じような修正箇所がたくさんあれば、文字組みアキ量の設定を変更するんですが、数カ所なのでカーニングで個別に調整しています。

このほか、漢字と漢字の間隔が詰まりすぎている部分や、「!」と「!」の隙間なども調整しています。最終的に、水色の線の部分に手を加えています。このあたりは、セオリーというより横にきた文字を見て考えるしかないです。


ベースラインを利用して、縦の位置を調整しています(半透明の文字は、最終的な位置)。インデント同様、テキストエリアを動かさずに位置を変えられるので便利です。

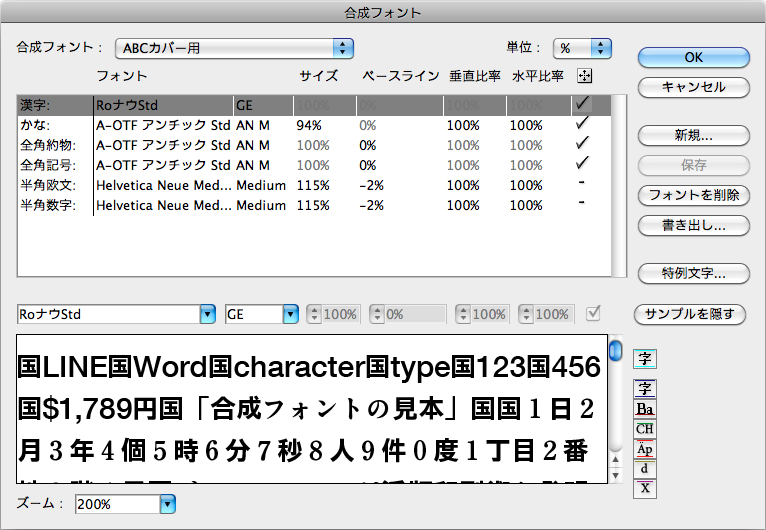
通常なら、欧文と日本語のフォントサイズの違いなども気になるところなんですが、合成フォントの段階で調整済みなので、このあたりについては処理しないで済んでいます。